在 WordPress 的文章裡,要如何選擇會員或 非會員,要顯示的限定區塊
要如何讓 會員與非會員 瀏覽不同的文章內容 !!
在撰寫文章時,需要先標定
會員或 非會員要顯示的區塊 class name 當 Flag。
<div class=”memb”>
會員要顯示的區域
…..
…..
</div>
<p class=”guest”>
非會員要顯示的段落
…..
…..
</p>
打開 >>
index.php 檔案,在最下面貼上以下程式碼。
type=”text/javascript”>
var h_obj =
document.getElementsByClassName(‘<?php echo get_current_user_id() ?
“guest” : “memb”; ?>’) ;
for (let x in h_obj) {
h_obj[x].remove(); }
</script>
<?php endif;
?>
要使用在哪一種頁面狀態下工作,可視你的需求修改 ~ 調整
存檔後上傳 。
就這麼簡單,收工了!!


假如、你的文章、非常、非常的重要,需要更強的保護機制,你可以選擇使用以下,全由後端審核處理後再送出,
不過、每個佈景主題,提取文章內容的位置幾乎都不同,我只演示我現有的佈景主題為範例,若你的和我不一樣,自己慢慢找
嘿~ 還有以後若換佈景主題,要再重新做一遍。
在撰寫文章時,一樣要先標定
會員或 非會員要顯示的區塊 class name,這次我們選用一個比較少用的 Tag <main> 當旗標。
<main class=”memb”>
會員要顯示的區域
…..
…..
</main>
<main class=”gues”>
非會員要顯示的區段
…..
…..
</main>
我的佈景主題
ashe,// wp-content/themes/ashe/templates/single/post-content.php
在
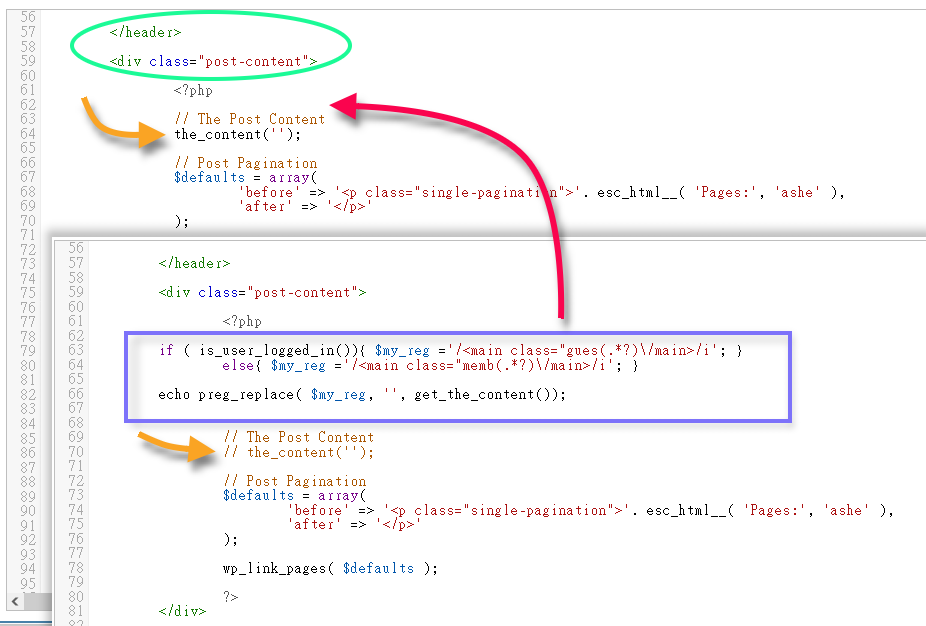
post-content.php 檔案裡,找到 <div class=”post-content”> ,後面應該會看到
the_content(‘ ‘) 這一行,
程式碼不多只有3行
}
else{ $my_reg =’/<main
class=”memb(.*?)\/main>/sg’; } echo
preg_replace( $my_reg, ”, get_the_content());
用以上的程式碼換掉 the_content(‘ ‘) 這一行,或標上 // 成註解,插入
,如下圖
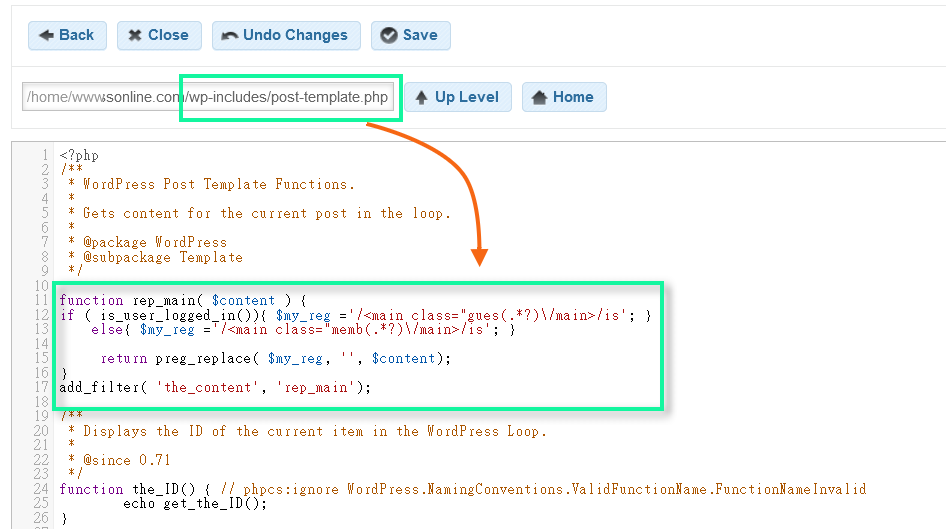
另一個作法,寫在 /wp-includes/post-template.php 裡,和 WordPress 天長地久永遠黏在一起,和佈景主題無關。
add_filter( ‘the_content’, ‘rep_main’);